Nyckel Embed Code
Note: Embed code functionality works only for classification functions (both text and image).
If you’d like to embed your classifier directly onto a page, you can use Nyckel’s embeddable JavaScript tag. Just insert the below script into your HTML, and the upload box will appear. It'll look like below.

This provides a no-code way to not only create a classifier in minutes, but also deploy it to your site.
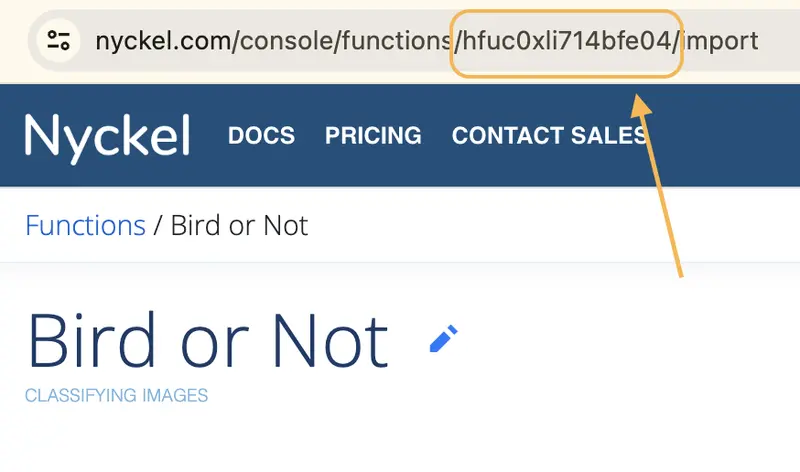
Step 1: Find your function ID
This can be pulled by logging into the UI, clicking on the function, and pulling the ID from the URL.

Step 2: Insert this ID into the script tag template
Image Classification
Template:
<script src="https://www.nyckel.com/assets/js/embed-image.js?id={{ functionid }}></script>
With code example:
<script src="https://www.nyckel.com/assets/js/embed-image.js?id=hfuc0xli714bfe04”></script>
Text Classification
Template:
<script src="https://www.nyckel.com/assets/js/embed-text.js?id={{ functionid }}></script>
With code example:
<script src="https://www.nyckel.com/assets/js/embed-text.js?id=hfuc0xli714bfe04”></script>
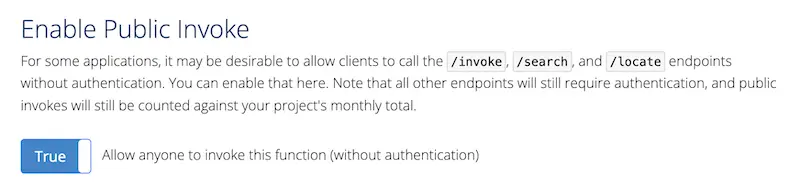
Step 3: Enable Public Invoke
Under the Integrations tab in the UI, there is a section called “Enable Public Invoke.” By default, this is turned off, and you’ll need to enable it.

Step 4: Add the widget to your site
Insert the code directly into your HTML, in the spot where you want the content to appear. When live, an upload box with a dotted blue line will appear.

Step 5: Test!
Test it by uploading an image or text. The label and confidence level should appear below it.

Removing the branding
All Growth and Enterprise customers can remove the Nyckel branding, as well as customize the colors and font of the widget.

Troubleshooting
If you’re having issues, try these troubleshooting steps:
- Do you have a text or image classification function? The code will not work for any other type of function right now. Please reach out if you’re interested in other function types.
- Are you using the right text vs image tag? The tags for image and text classifiers differ slightly (see Step 2).
- Is Public Invoke set to true? If not, set it live.
- Is the function ID correct? And is it in the script URL? If not, fix it.
- Are you getting an error when you invoke the image on your site? First check the UI’s test tab. If it’s not working there either, than the function may not be ready to deploy (you’ll likely need to add more labels and/or samples). If it’s working there, make sure the function ID is correct in the tag.
- Are you using Wix? Right now the code doesn’t work with some third-party CMSes.
- Is it appearing strangely on the page (too big or small)? The tag will adapt to the container it's in. If it's placed into a small column, it will look odd. Likewise, if it's not in any container, it'll extend to the far sides. If it's too big, you could try wrapping the tag in the below div class. Increase the % to shrink it more. Please reach out if you're having formatting issues.
<div style="padding-left:20%;padding-right:20%"></div>Otherwise, please reach out to feedback@nyckel.com if you’re still having trouble. Additionally, if you have feedback on the feature, please contact us.